Hiện nay, khi sử dụng WordPress bạn không cần phải biết code vì đã có các page builder, plugin tạo trang đơn giản mà ai cũng có thể sử dụng được. Elementor là một trong số các plugin tạo trang bằng cách kéo – thả để chỉnh sửa website phổ biến nhất. Bạn sẽ được tìm hiểu về plugin Elementor là gì, ưu và nhược điểm của Elementor cũng như hướng dẫn cài đặt plugin này nhanh chóng nhất trong bài viết dưới đây của ITTECHREVIEW
Elementor là gì?
Elementor là một plugin page builder drag-and-drop (kéo – thả) cho WordPress. Plugin này giúp bạn tạo các trang WordPress một cách dễ dàng bằng visual editor. Hiểu đơn giản rằng, Elementor sẽ giúp bạn thiết kế website trực quan và bạn có thể dễ nhìn thấy sự thay đổi trên trang web của mình ngay lập tức. Đặc biệt, nếu bạn thực sự không rành về code cũng hoàn toàn có thể sử dụng Elementor để tạo website cho riêng mình.
Plugin Elementor là một giải pháp all-in-one, cho phép kiểm soát mọi phần trong việc thiết kế website của bạn trên một nền tảng duy nhất. Bạn có thể tùy chỉnh website để phù hợp với thương hiệu của mình bằng các hiệu ứng chuyển động, nhiều font chữ và background. Elementor có những tiện ích tùy chỉnh về văn bản, hình ảnh, đánh giá của khách hàng, thanh trượt, biểu tượng,… được tích hợp sẵn và hoàn toàn rất dễ dàng sử dụng.
Khi nào nên sử dụng Elementor?
Bạn cần đến Elementor khi bạn không phải là một lập trình viên chuyên nghiệp nhưng muốn tạo cho mình một trang web thật chuyên nghiệp và giao diện thẩm mỹ. Thay vì sử dụng WordPress Editor chỉ dừng lại ở những tùy chỉnh cơ bản như thêm chữ, hình ảnh.
Elementor với những tính năng linh hoạt như tạo các layout với các hàng và cột để nhanh chóng và thuận tiện hơn. Đặc biệt ở Elementor Pro, người dùng sẽ được tự do xây dựng page contact, homepage cũng như giới thiệu sản phẩm. Phiên bản này giúp bạn được sáng tạo một cách tự do và phác thảo ý tưởng và xây dựng website theo nhu cầu của mình.

Tuy nhiên không phải website nào cũng nhất thiết phải cài đặt và sử dụng bản Elementor Pro. Để tiết kiệm chi phí dành cho những việc khác thì bạn nên tiết kiệm khoản này mặc dù mức phí dành cho một website không phải quá lớn. Nhưng nếu bạn thật sự có nhu cầu và định hướng phát triển website, cần nâng cấp tính năng và giao diện website thì việc sử dụng Elementor Pro là cần thiết.
Theo những phân tích ở trên thì phiên bản pro của Elementor có tính năng giúp bạn thoải mái tạo ra những mẫu thiết kế mà bạn mong muốn. Trang web mà bạn xây dựng sẽ mang phong cách riêng biệt theo ý tưởng của bạn. Bên cạnh đó còn có tích hợp pop up làm nâng cao tỷ lệ chuyển đổi cho website.
Một số yêu cầu khi sử dụng Elementor Pro
Bạn cần đáp ứng những yêu cầu sau đây khi muốn dùng phiên bản Pro của Elementor:
- WordPress của bạn phải là phiên bản 5.0 trở lên vì Elementor chỉ vận hành được ở phiên bản này.
- Hãy liên hệ với nhà cung cấp để được cập nhật nếu máy chủ của bạn có phiên bản cũ hơn của PHP 7 vì website có thể gặp những vấn đề không đáng có khi hoạt động.
- Để Elementor hoạt động tốt nhất website bạn cần có MySQL phiên bản 5.6 trở lên và MariaDB phiên bản 10.0 trở lên.
- Bên cạnh đó, website cần sở hữu bộ nhớ từ 128MB trở lên, tốt nhất là 256MB hoặc có thể cao hơn.
- Trong trường hợp bạn đang lưu trữ tại WordPress thì cần bổ sung SSL cho trang web. Còn với nhà cung cấp khác cần liên hệ với họ chỉnh ReplaceMaxLineLength của máy chủ cho bạn.
- Các trình duyện mà bạn sử dụng như: Chrome, Microsoft Edge, Firefox, Safari phải từ phiên bản 79 trở đi.
- Elementor chỉ được hỗ trợ thao tác trên máy tính để bàn và chưa được hỗ trợ ở các thiết bị khác như: Di động, máy tính bảng.
- Bật phần mở rộng PHP Zlib trên máy chủ là tốt nhất.
Tại sao nên sử dụng Elementor?
Nếu bạn không có kiến thức sâu về công nghệ, Elementor cho phép bạn linh hoạt kéo – thả bất kỳ tiện ích nào trong số hơn 90 tiện ích để tạo nội dung. Đối với các lập trình viên WordPress, nó vẫn là một công cụ được lựa chọn hàng đầu với tính năng tối ưu hóa các script, các thuộc tính tùy chỉnh và các phiên bản khôi phục.

Elementor với những tiện ích, tính năng về văn bản, images, tab, social, icon, table,… rất nhiều các tính năng khác trong plugin này và mỗi tiện ích của nó sẽ có những đặc điểm và cách cài đặt riêng, Nhưng nhìn chùng, thì plugin này rất dễ sử dụng kể cả các chuyên gia hay người mới bắt đầu. Đây là một công cụ hiệu quả để xây dựng mọi thứ trên website WordPress. Bạn có thể thiết kế các trang bán hàng, trang khuyến mãi và thậm chí cả các form,…
Ưu điểm và nhược điểm của Elementor
Ưu và nhược điểm của Elementor là gì, Vietnix sẽ tóm tắt và liệt kê một số những điểm nổi bật dưới đây:
Ưu điểm
Elementor có 2 phiên bản: Elementor và Elementor Pro (trả phí), giúp bạn có thêm nhiều sự lựa chọn phù hợp.
- Elementor với nhiều tính năng, tiện ích và rất dễ sử dụng dù là chuyên gia hay người mới bắt đầu đều có thể tiếp cận được.
- Nó cho bạn tùy chỉnh, thay đổi bố cục của trang tùy thuộc vào ý muốn của bạn mà không cần phải biết code HTML, CSS hay PHP.
- Elementor là một trình tạo trang trực quan giúp bạn có thể xem trước được những thay đổi trong việc thiết kế.
- Sở hữu kho template giúp bạn có thể nhiều ý tưởng để hoàn thiện trang của mình.
- Elementor với nhiều phiên bản: Desktop, tablet, mobile. Tính năng này, bạn có thể chỉnh sửa website thân thiện với các thiết bị khác nhau.
- Di chuyển, copy, xóa các phần tử trong cùng 1 trang với vài thao tác đơn giản.
Nhược điểm
Bên cạnh những ưu điểm Vietnix vừa liệt kê ở trên, bất kể plugin nào cũng tồn tại những nhược điểm nhất định. Những nhược điểm của Elementor cụ thể như sau:
- Khi hủy kích hoạt plugin Elementor thì bố cục trên trang sẽ dễ dàng bị phá vỡ. Đây là nhược điểm của mọi plugin page builder.
- Cần nhiều thời gian để tìm hiểu và thao tác để có thể chỉnh sửa chuyên nghiệp.
- Tính năng API chưa được tích hợp nhiều.
Hướng dẫn cách cài đặt plugin Elementor
Qua những phần được liệt kê ở trên, chắc hẳn bạn cũng tò mò và muốn cài đặt ngay plugin Elementor cho website WordPress của mình. Giống như các plugin WordPress khác, cài đặt Elementor cùng giống như vậy, rất nhanh chóng và đơn giản. Bạn hoàn toàn có thể làm theo dễ dàng với hai cách để cài đặt dưới đây:
Cài đặt Elementor qua Elementor.com
- Bước 1: Truy cập elementor.com và click và Get Started như hình dưới.

- Bước 2: Điền địa chỉ email và mật khẩu để tạo một account mới.

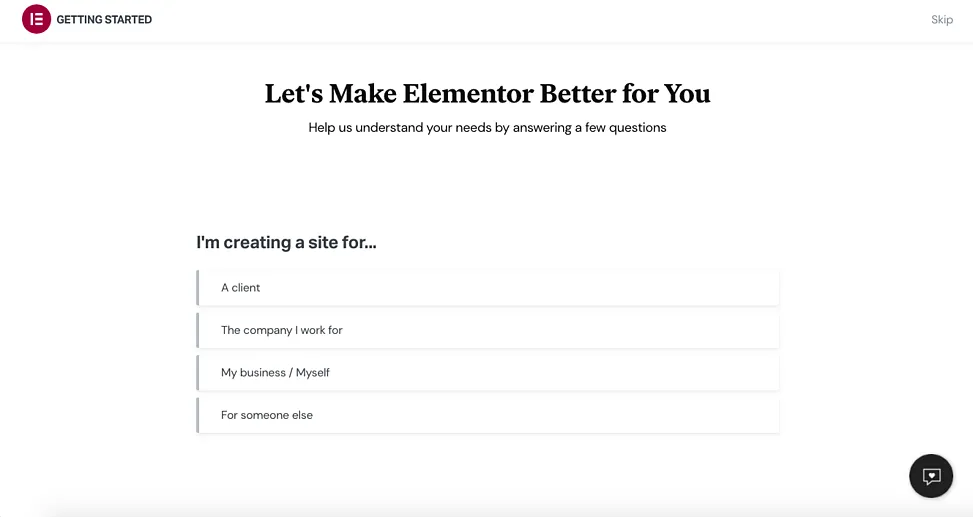
- Bước 3: Trả lời một số câu hỏi về website.

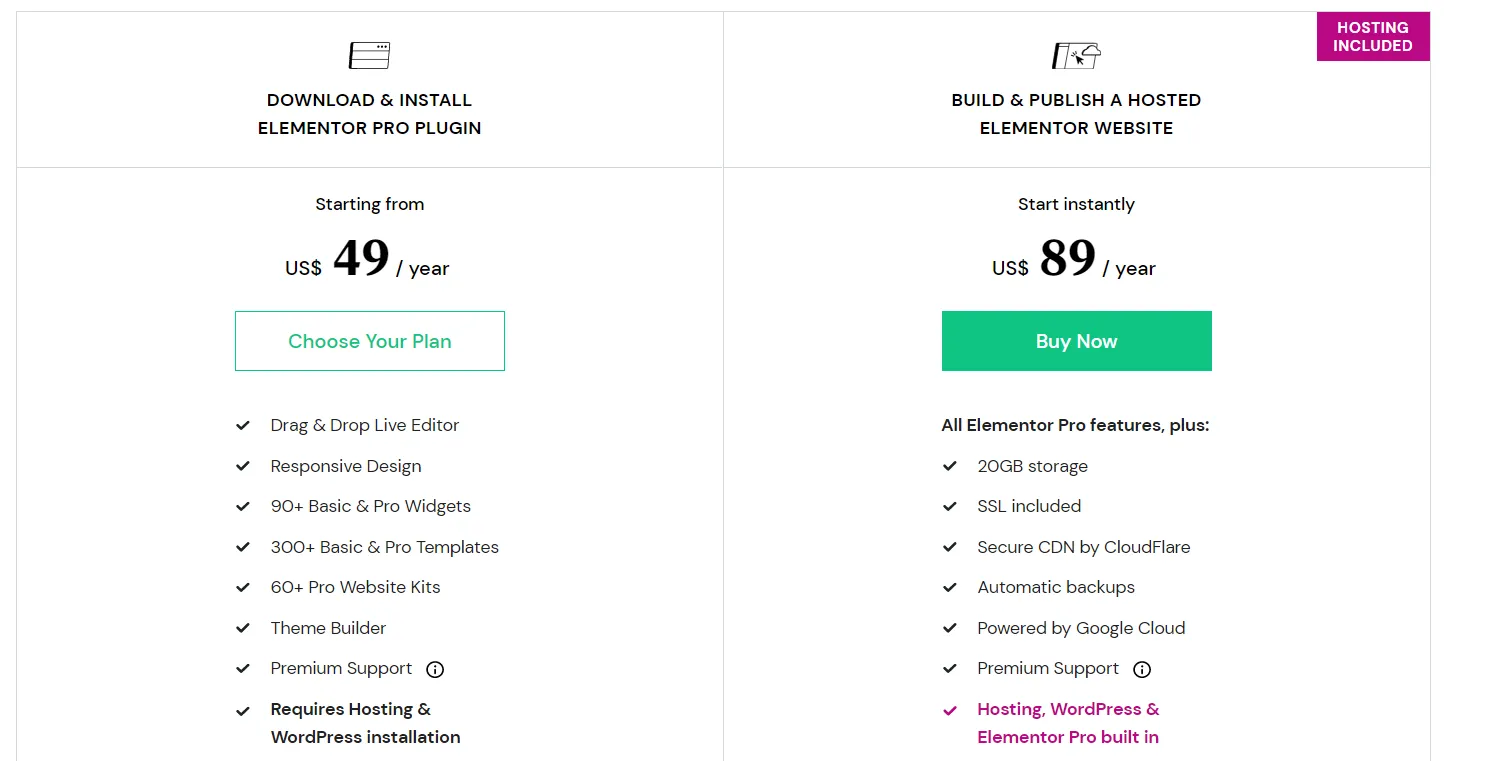
- Bước 4: Lựa chọn cách thức bạn muốn xây dựng website của mình.
- Bạn có thể mua plugin Elementor Pro.
- Hoặc một gói bao gồm plugin Elementor và cài đặt và WordPress hosting.
Bạn cũng có thể xem các gói chuyên nghiệp khác hoặc bắt đầu với phiên bản miễn phí.

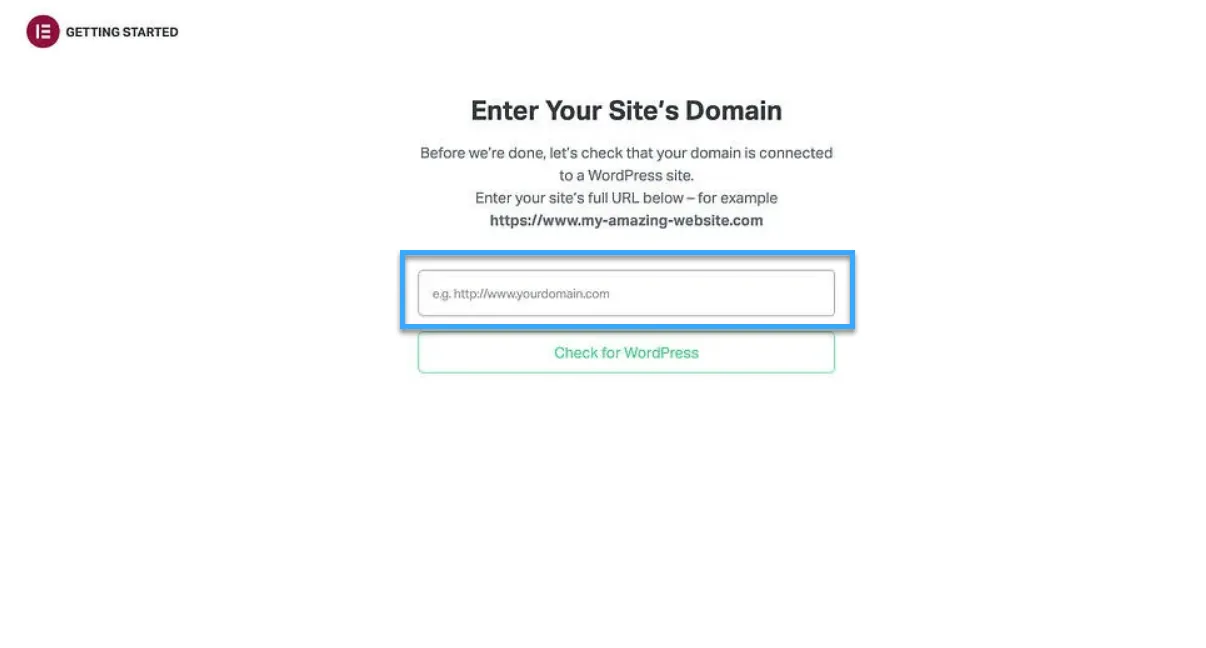
- Bước 5: Elementor yêu cầu bạn phải có website WordPress đang hoạt động, hãy nhập “tên domain” website của bạn vào trình kiểm tra của chúng để đảm bảo trang web của bạn nằm trên nền tảng WordPress.

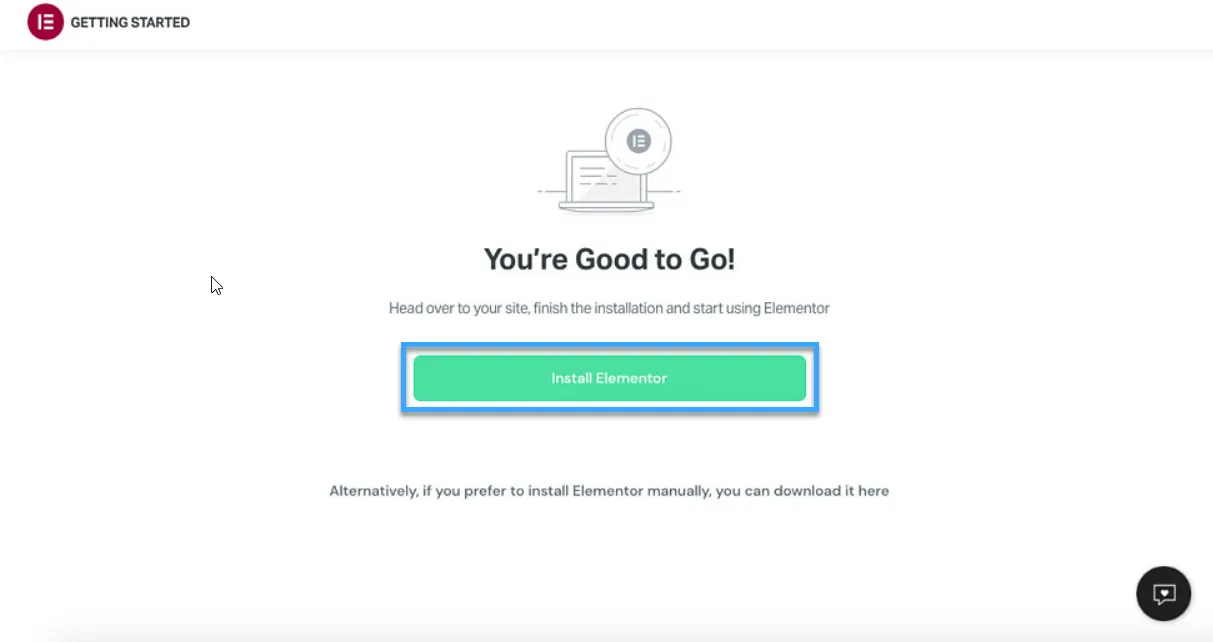
- Bước 6: Sau khi khả năng tương thích của website được xác nhận, hãy nhấp vào Install Elementor.

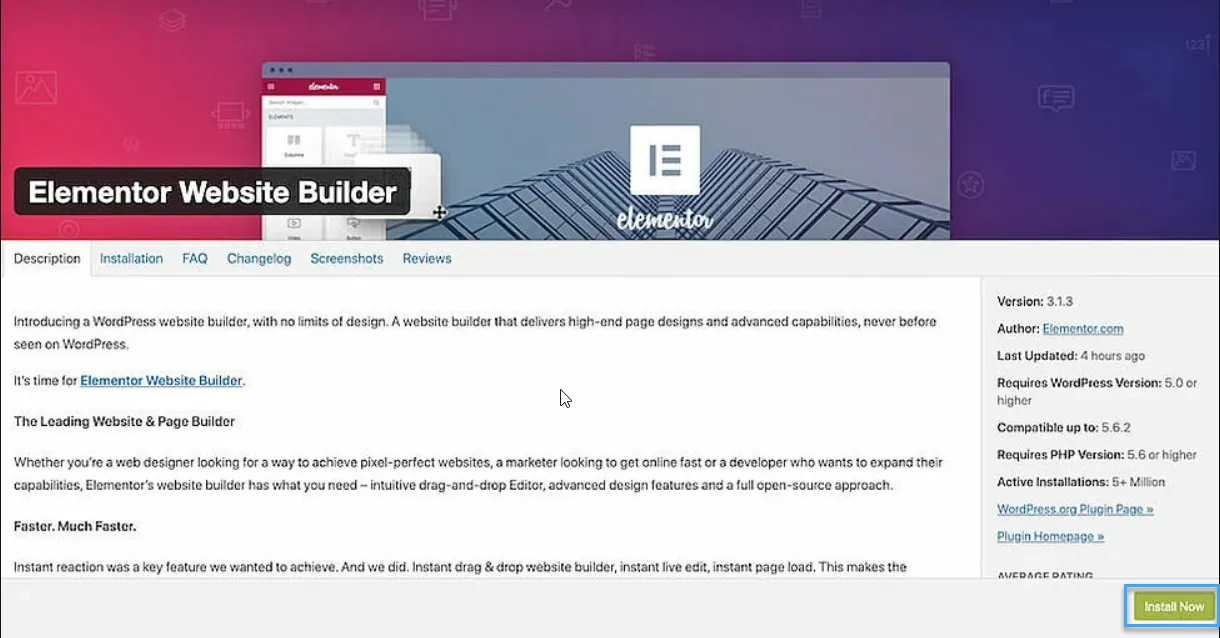
Bước 7: Bạn sẽ được chuyển hướng đến trang đăng nhập admin website của mình, hãy tiếp tục và đăng nhập. Nếu bạn đã đăng nhập, bạn sẽ được đưa trực tiếp đến trang plugin Elementor. Nhấp vào Install ngay ở góc dưới cùng bên phải.

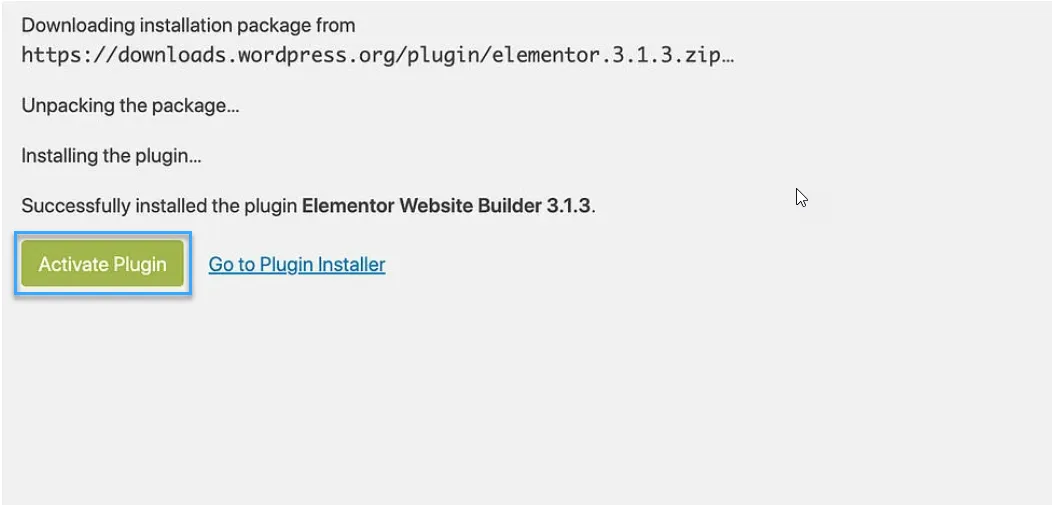
- Bước 8: Sau đó, đến một trang có thông báo xác nhận. Nhấp vào Active Plugin.

Cài đặt Elementor với WordPress Dashboard
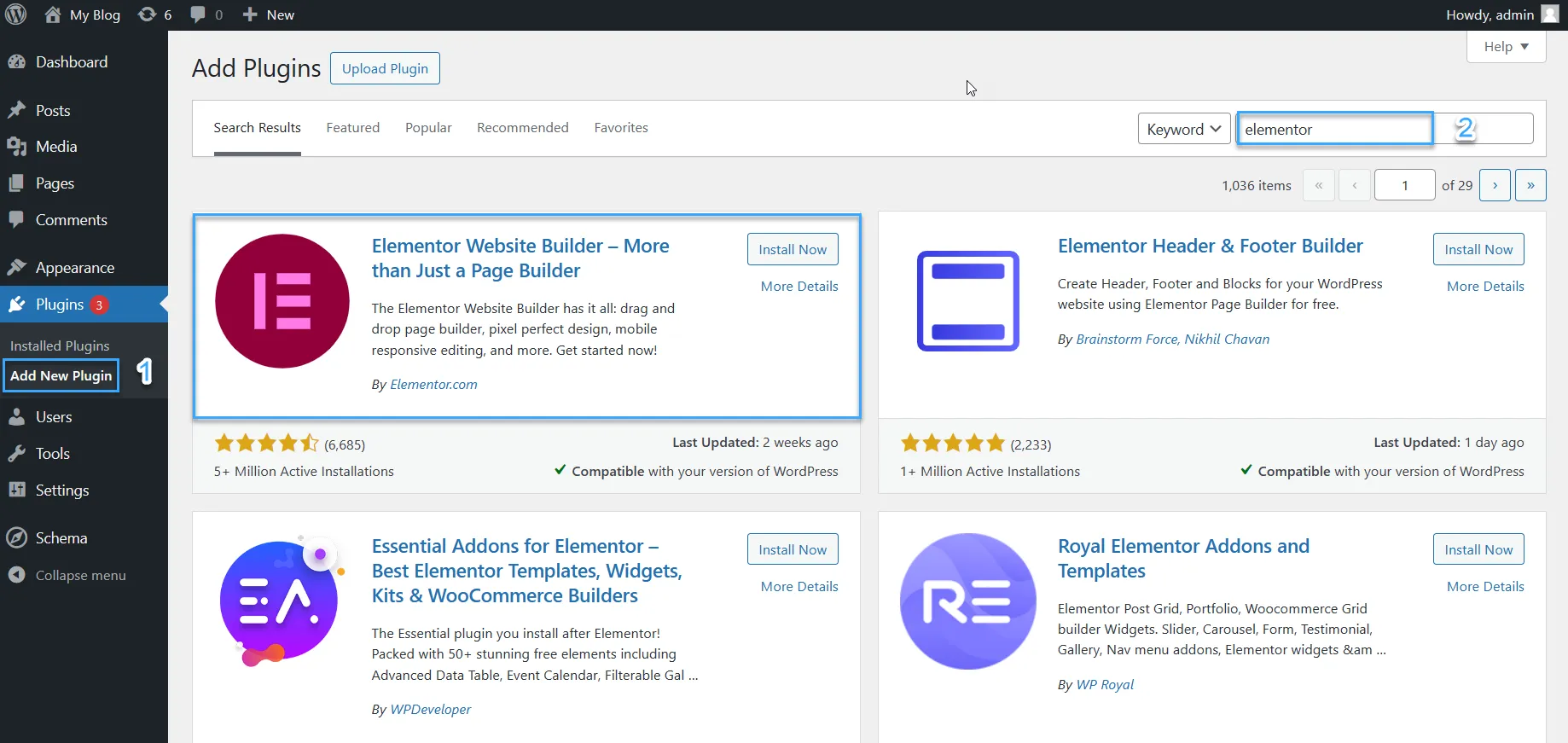
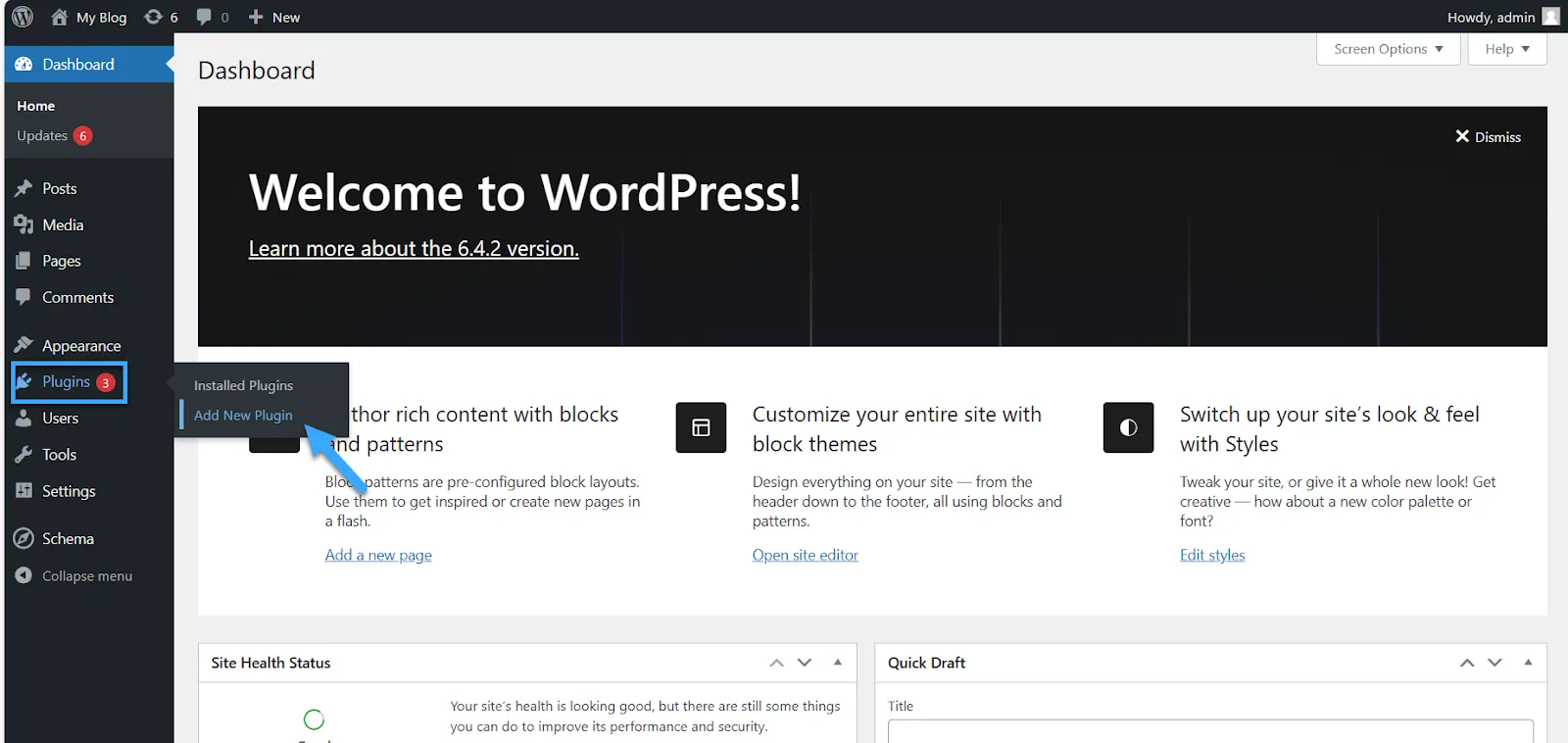
- Bước 1: Từ Dashboard, nhấp vào Plugins > Add New như hình dưới.
- Bước 2: Trong hộp tìm kiếm, nhập “Elementor” và chọn Elementor Website Builder.

- Bước 3: Nhấp vào Install Now. Sau khi cài đặt, nhấp vào Activate để kích hoạt plugin Elementor.

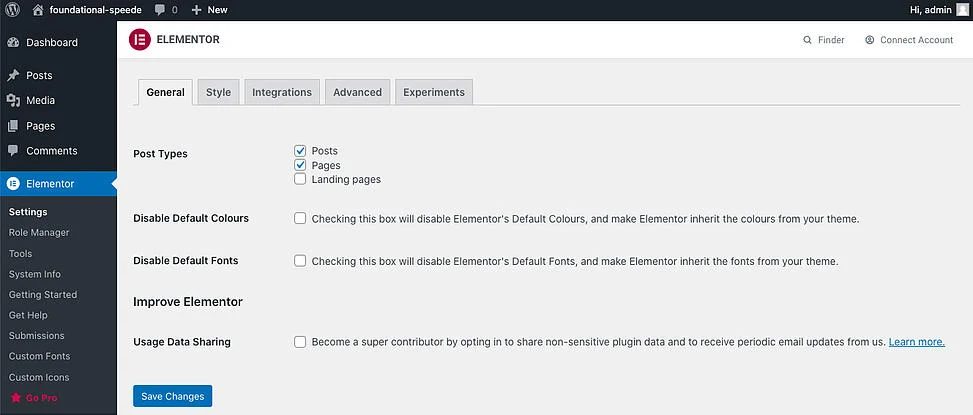
Trình tạo trang Elementor sẽ tự động được thêm vào chức năng bên trái trong dashboard. Tuy nhiên, khi click vào Elementor ở thanh bên chỉ có tác dụng cài đặt một số tính năng nâng cao của plugin này. Mà bạn phải truy cập vào pages để tạo và chỉnh sửa trang được tích hợp Elementor trong đó.

Cài đặt Elementor thông qua “Plugin upload”
Bạn có thể cài đặt Elementor bằng cách upload plugin này lên WordPress thông qua option plugin upload theo các bước dưới đây:
Bước 1: Đăng nhập vào trang quản trị WordPress ,vào phần Plugins rồi chọn Add New.

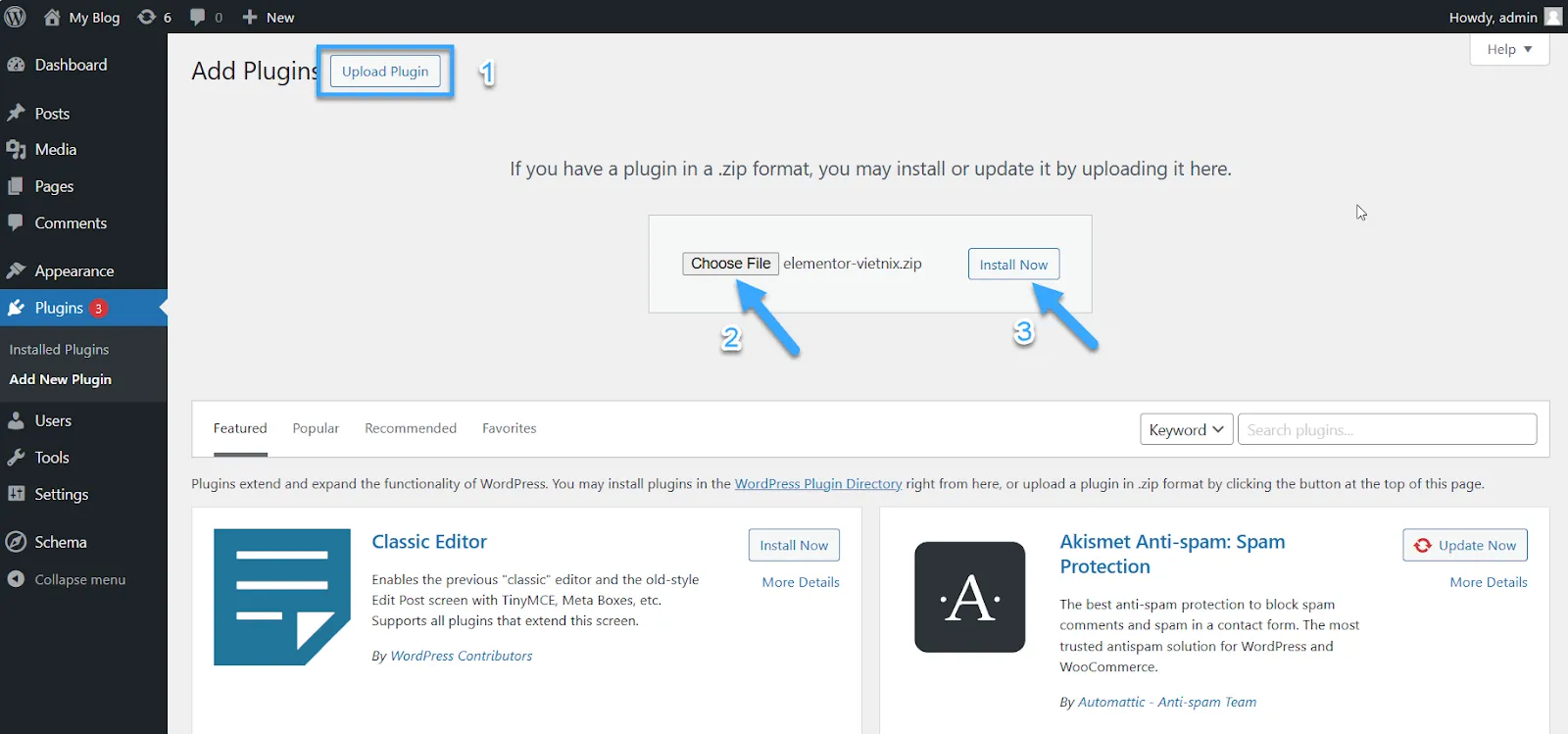
Bước 2: Click vào nút Upload Plugin ở góc trái màn hình, sau đó chọn Choose File để upload file lên WordPress. Sau đó nhấn vào Install Now ở ngay bên cạnh.

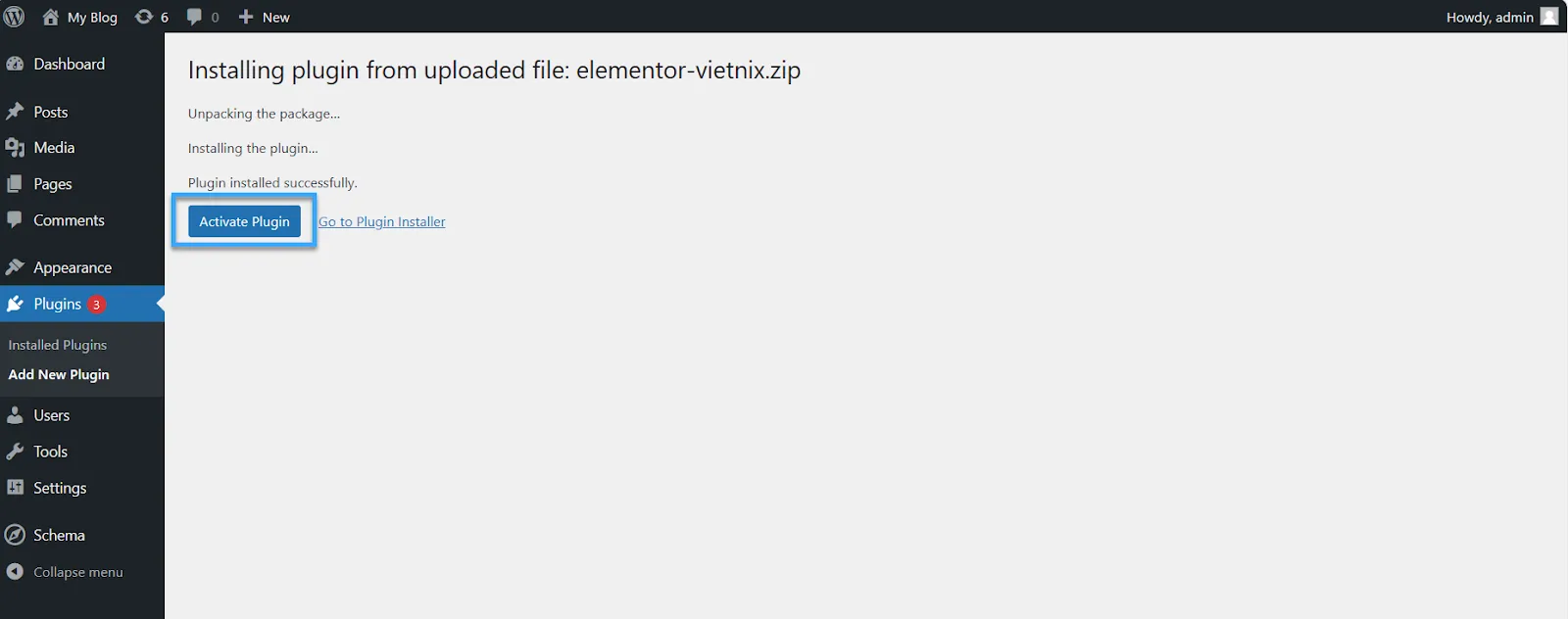
Bước 3: Đợi quá trình hoàn tất (có thông báo “Plugin installed successfully”) rồi chọn Activate Plugin kích hoạt plugin.

Nếu bạn chưa có file để upload, bạn có thể truy cập tại đây để tải file cho mình rồi thực hiện theo các bước trên.
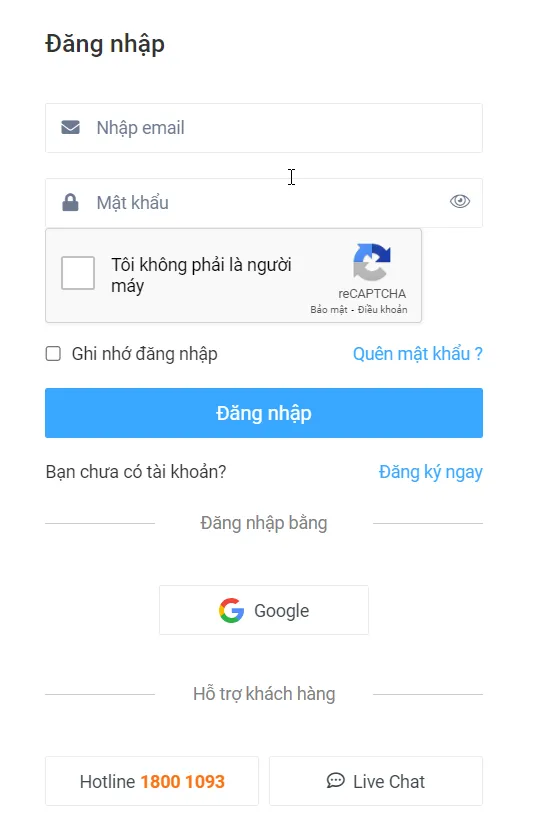
Bước 1: Hãy truy cập vào trang portal.vietnix.vn bằng tài khoản khách hàng đã đăng ký của bạn, nếu chưa có tài khoản có thể đăng ký ngay tại đây.

Sau khi đã đăng nhập vào tài khoản, dọc theo cột menu ở bên trái, hãy chú ý đến phần tài khoản và tìm kiếm mục “Dowload”
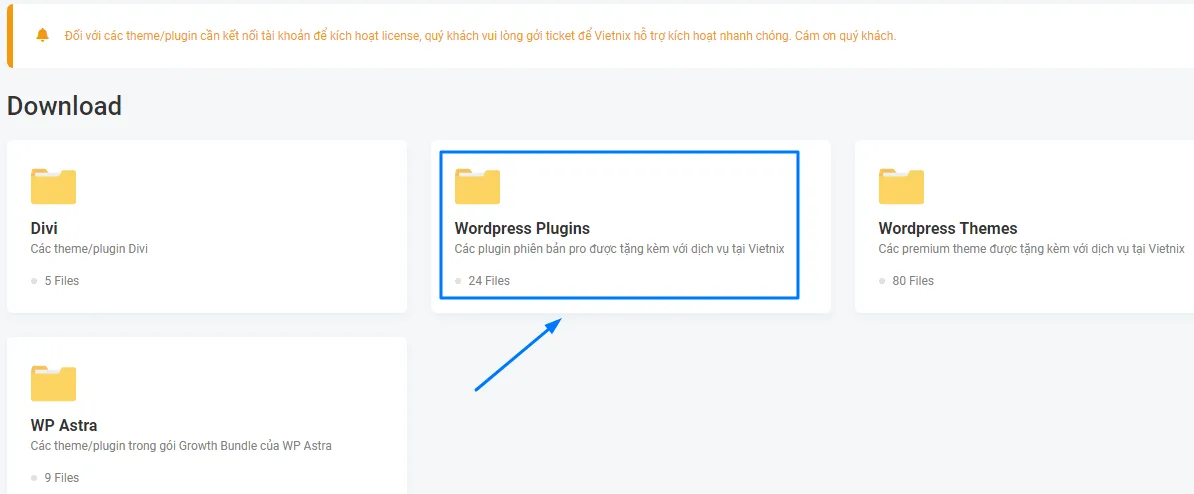
Bước 2: Sau khi chọn vào Download, trang sẽ đưa bạn đến nơi chứa các file plugin (được tặng kèm với dịch vụ tại Vietnix). Tại đây, bạn sẽ chọn thư mục mình muốn và plugin mình đang cần.

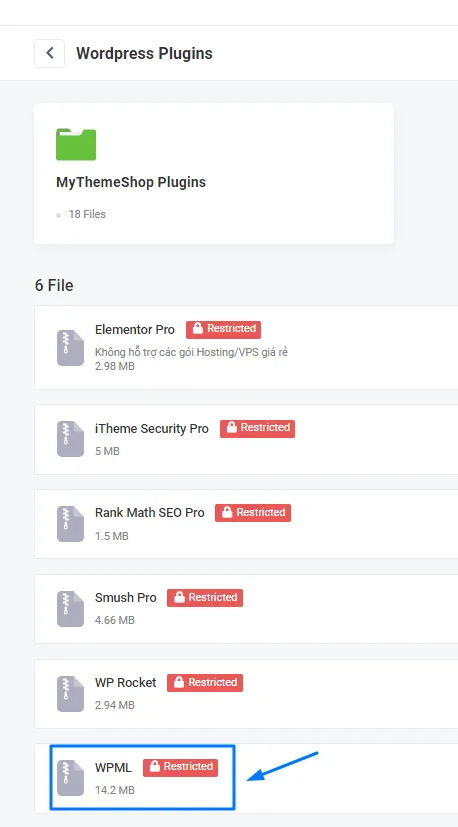
Bước 3: Bên trong các file này sẽ có danh sách các file plugin và bạn có thể chọn file tải xuống theo nhu cầu của mình.

Cách sử dụng Elementor trong WordPress
Với Elementor, bạn có thể sáng tạo thiết kế của mình và biến nó trở thành hiện thực. Edit trực tiếp trên trang giúp quá trình này trở nên dễ dàng bằng cách cho phép bạn xem từng yếu tố khi bạn thiết kế nó. Hãy khám phá cách sử dụng trình chỉnh sửa Elementor.
Hướng dẫn cách dùng Elementor
Elementor mang đến một thiết kế trực quan cho người dùng. Vì vậy, bạn có thể tìm hiểu những kiến thức cơ bản chỉ trong vài phút.
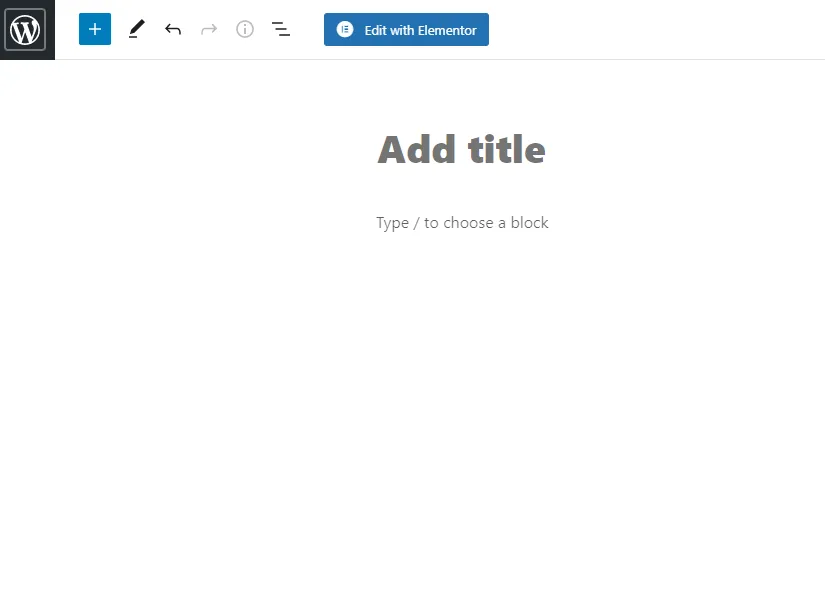
- Bước 1: Để bắt đầu, hãy tạo một page hoặc post mới và nhấp vào Edit with Elementor.

- Bước 2: Bạn sẽ cần phải vào Elementor Page Editor.

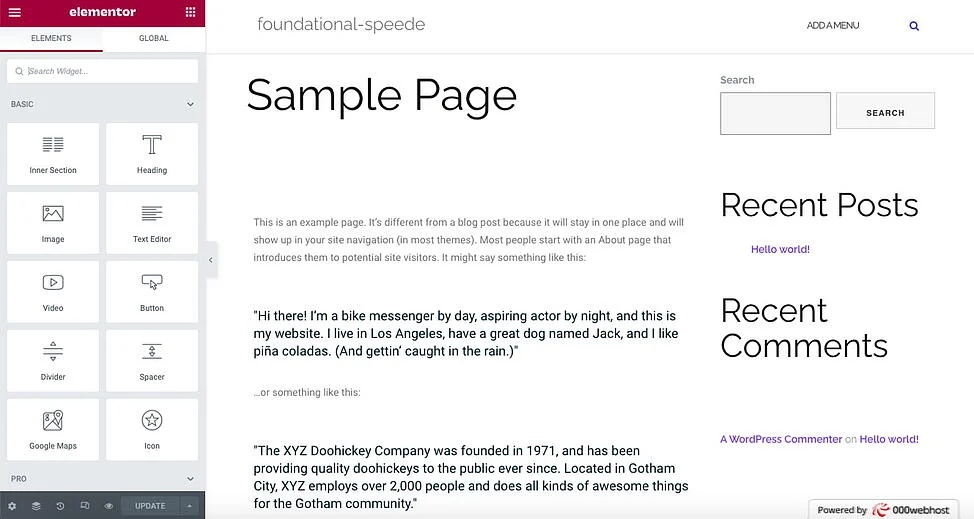
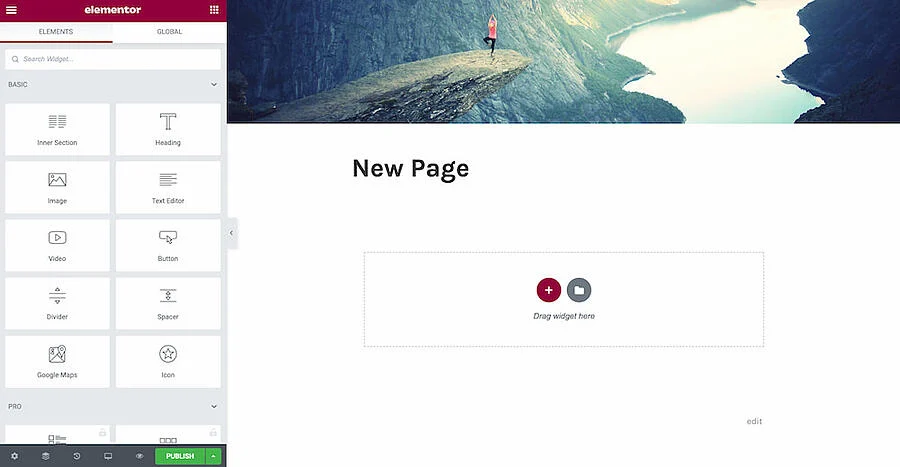
Bước 3: Ở phía bên trái, bạn sẽ thấy thanh Elementor với tất cả các tính năng drag-and-drop mà bạn có thể sử dụng để xây dựng website WordPress của bạn.Trước khi bắt đầu sử dụng, bạn phải hiểu rằng Elementor bao gồm ba block chính: Sections, columns và widget. Các sections là block lớn nhất, trong sections, bạn có thể thêm columns và widget được đặt trong columns.
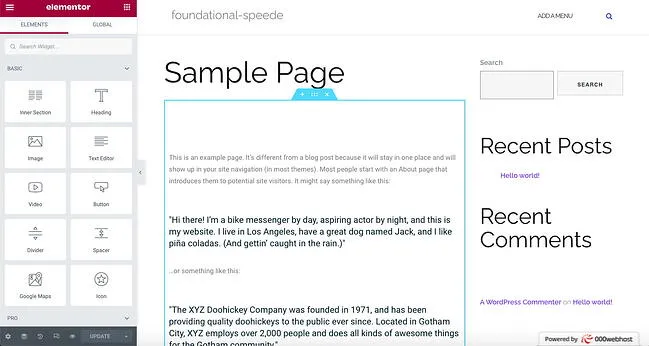
Elementor sẽ cho biết bạn có sử dụng tiện ích ở đâu bằng cách đánh dấu các sections và columns trong khung màu xanh lam. Lưu ý rằng bạn không thể kéo các tiện ích con vào thanh điều hướng hoặc tiêu đề. Elementor với một phần được đánh dấu màu xanh lam, bạn có thể chỉnh sửa sections, columns và widgets bằng cách sử dụng phần màu xanh lam này. Chỉ cần nhấp chuột phải vào nó để chỉnh sửa các block.

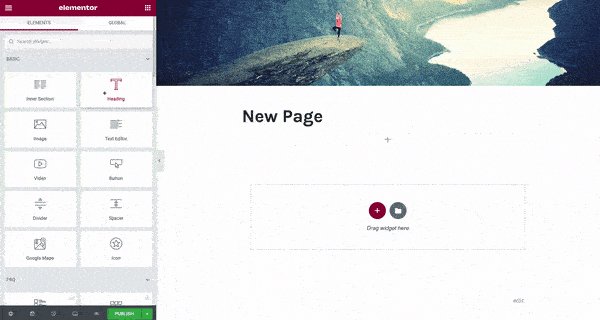
- Bước 4: Bây giờ, chỉ cần nhấp, giữ và kéo tiện ích con đến vị trí bạn muốn thêm module mới.

- Bước 5: Bạn có thể tìm kiếm các widget cụ thể để tùy chỉnh trang của mình. Chọn các yếu tố cơ bản như heading, image gallery hoặc các yếu tố nâng cao hơn như animated headlines và testimonial carousels.

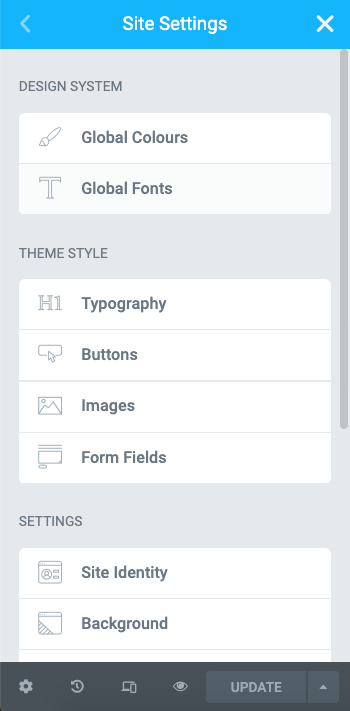
- Bước 6: Nhấp vào nút hamburger ở góc trái, sau đó nhấp vào Site Settings. Trong menu này, bạn có thể tùy chọn và cài đặt lại màu và font chữ mặc định cho các trang của mình. Bạn cũng có thể định cấu hình cài đặt chung cho toàn bộ website của mình trên Elementor.

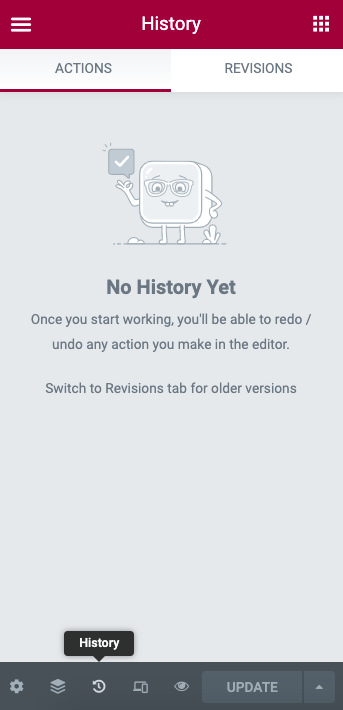
- Bước 7: Cuối cùng, bạn có thể nhấp vào biểu tượng History ở cuối bảng để truy cập phần Revision History được tích hợp sẵn của Elementor.
Trong tab Actions, bạn có thể theo dõi các thay đổi của mình, di chuyển qua lại giữa mỗi action. Trong tab Revision, bạn có thể chuyển đổi giữa các bản sửa đổi của mình và hoàn tác về bất kỳ phiên bản nào trước đó.

Cách tạo page đầu tiên trong Elementor
Elementor thường nổi bật hơn so với các đối thủ cạnh tranh vì tính dễ sử dụng của nó. Ban có thể tham khảo một số cách đơn giản nhất dưới đây và có thể áp dụng ngay cho website của mình.
- Bước 1: Truy cập Dashboard của WordPress.
- Bước 2: Nhấp vào Page, sau đó chọn Add New.
- Bước 3: Nhấp vào Edit with Elementor.
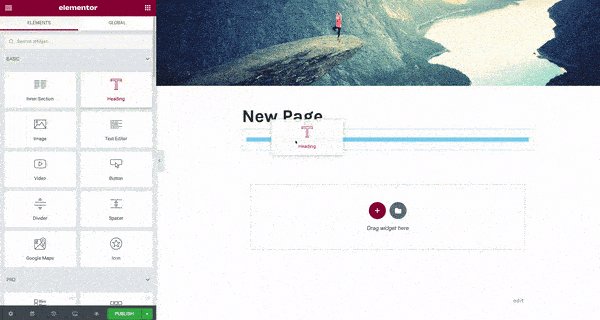
- Bước 4: Elementor sẽ load như sau:

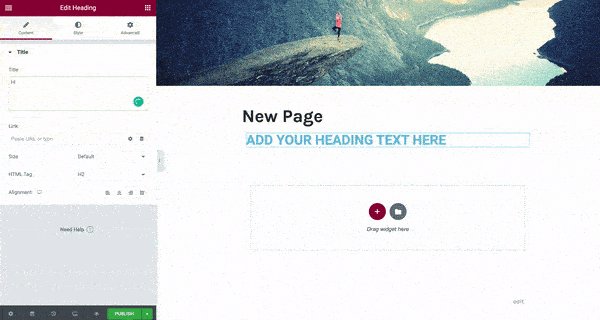
- Bước 5: Tiếp theo, thêm tiện ích heading, text editor và image.

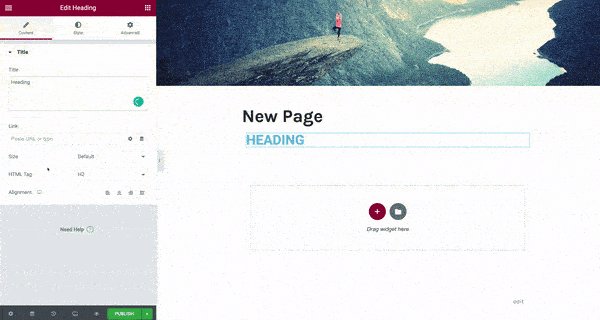
- Bước 6: Sau khi kéo nó vào vị trí mong muốn, bạn có thể chỉnh sửa từng tiện ích cho phù hợp với nội dung của bạn. Nhấp vào nút Publish để hoàn tất.
- Bước 7: Khi bạn thiết xong trang của mình, bạn có thể preview trước khi publish nó. Để bắt đầu, hãy chuyển đến bảng điều khiển ở bên trái của Elementor.
- Bước 8: Để preview trang, hãy nhấp vào biểu tượng con mắt.
- Bước 9: Nhấp vào chữ Publish phía dưới để xuất bản trang lên website.
Elementor Templates
Templates là các Page và Block được thiết kế sẵn để giúp bạn thiết kế website WordPress của mình. Các page là bố cục với nội dung đầy đủ, trong khi Block là các phần có các tiện ích con được tạo sẵn.
Elementor cung cấp cho bạn đầy đủ giấy phép để sử dụng bất kỳ templates nào cho doanh nghiệp. Có riêng phần để tìm kiếm các templates cụ thể. Thêm vào đó, tất cả các templates đều đáp ứng trên thiết bị di động. Bạn có thể chèn chúng vào bất kỳ trang nào chỉ với một cú nhấp chuột.
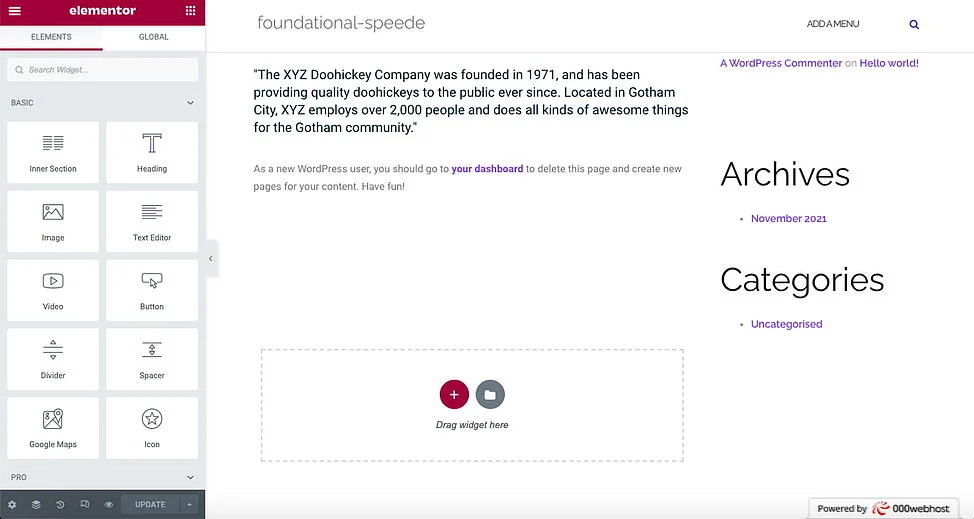
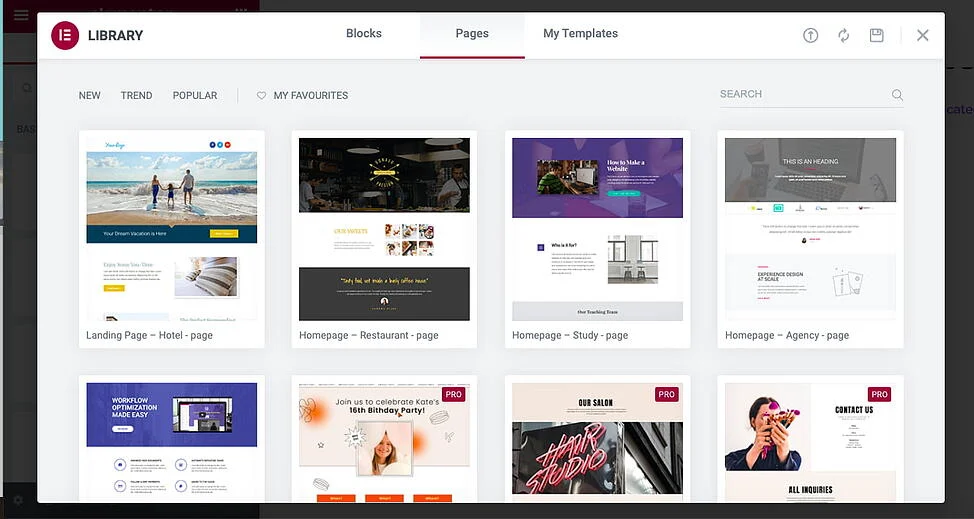
- Bước 1: Bên trong Elementor, điều hướng đến cuối trang, nơi có phần Add widget here. Bấm vào folder màu trắng.
- Bước 2: Một thư viện templates sẽ hiện ra. Để xem trước một template, nhấp vào biểu tượng kính lúp hoặc trên hình ảnh. Hoặc chỉ cần di chuột qua một trong những template đó.

- Bước 3: Nhấp vào nút Insert để Import demo template đó vào trang của bạn.
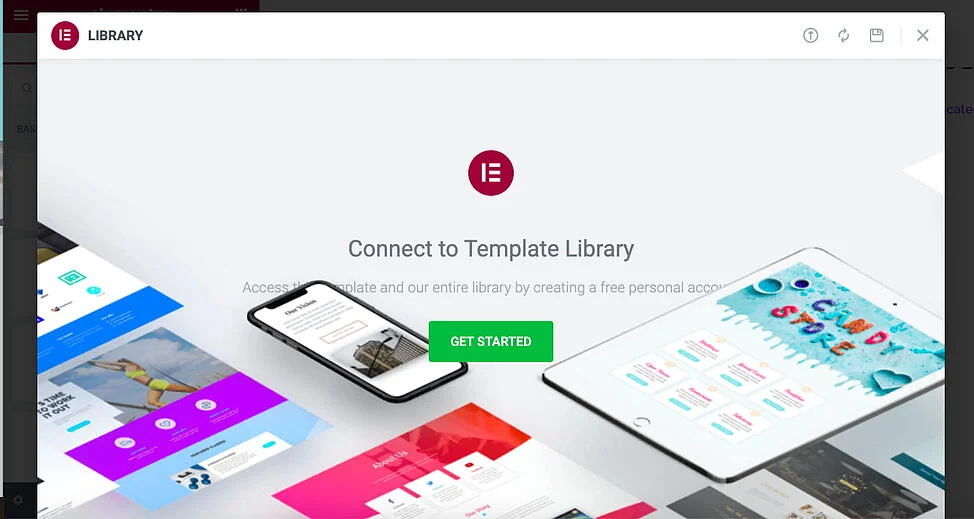
- Bước 4: Nếu bạn chưa kết nối với thư viện template của Elementor, nó sẽ nhắc bạn làm như vậy. Elementor sẽ tự động chuyển hướng bạn đến website của nó, nơi bạn có thể đăng ký hoặc đăng nhập.

- Bước 5: Sau khi bạn đăng ký hoặc đăng nhập, kết nối của bạn sẽ được xác nhận.
- Bước 6: Quay lại trang bạn muốn chỉnh sửa và Insert template mà bạn mong muốn.
Cách sử dụng các tính năng nâng cao trong Elementor
Phiên bản pro của Elementor cung cấp các tính năng nâng cao giúp website bạn trở nên chuyên nghiệp hơn. Bạn có quyền truy cập vào nhiều tiện ích hơn là phiên bản Elementor miễn phí.
Cách tạo Popup trong Elementor
Popup form giúp bạn nắm bắt địa chỉ email từ những khách hàng tiềm năng. Elementor giúp việc tạo các form này dễ dàng hơn với pop-up builder. Làm theo các hướng dẫn sau để tạo popup cho riêng bạn.
- Bước 1: Trong WordPress Dashboard, đi tới Templates>Popups>Add New.
- Bước 2: Đặt tên cho template của bạn và nhấp vào Create Template.
- Bước 3: Chọn một template từ Library hoặc tạo một thiết kế riêng của bạn.
- Bước 4: Nhấp vào Publish, sau đó Save và Close.
- Bước 5: Mở một trang mới trong Elementor (Ctrl + E cho người dùng PC, Command + E cho người dùng Mac).
- Bước 6: Kéo vào một widget.
- Bước 7: Trong Layout, chọn Link > Dynamic > Actions > Popup.
- Bước 8: Vào Popup > và chọn popup mà bạn đã tạo.
- Bước 9: Vào live page.
- Bước 10: Sau đó, bấm vào button và popup sẽ xuất hiện

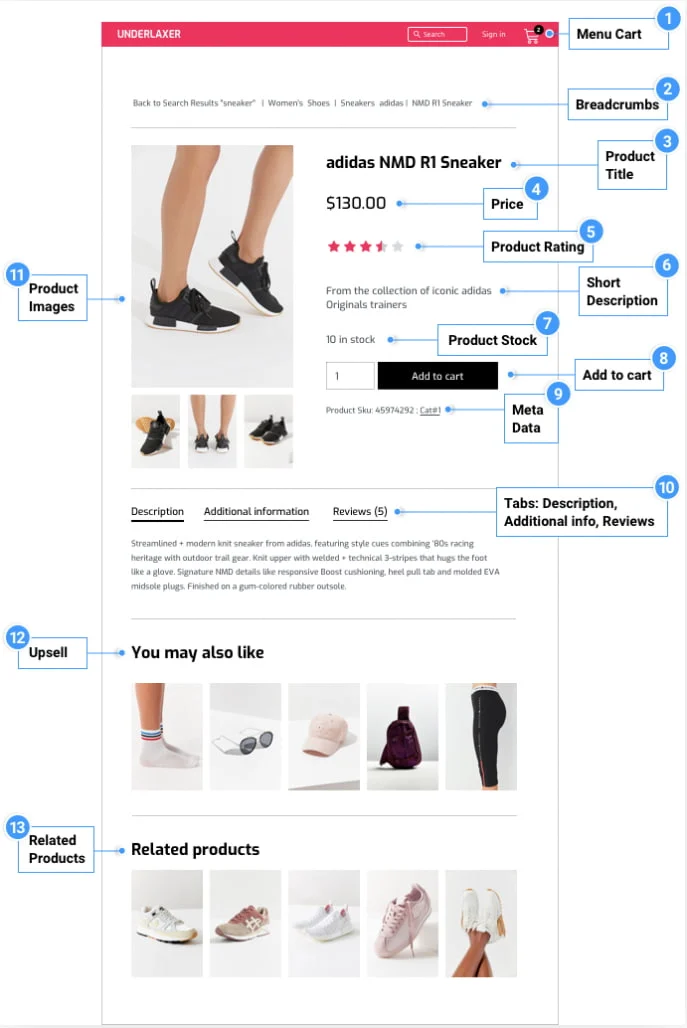
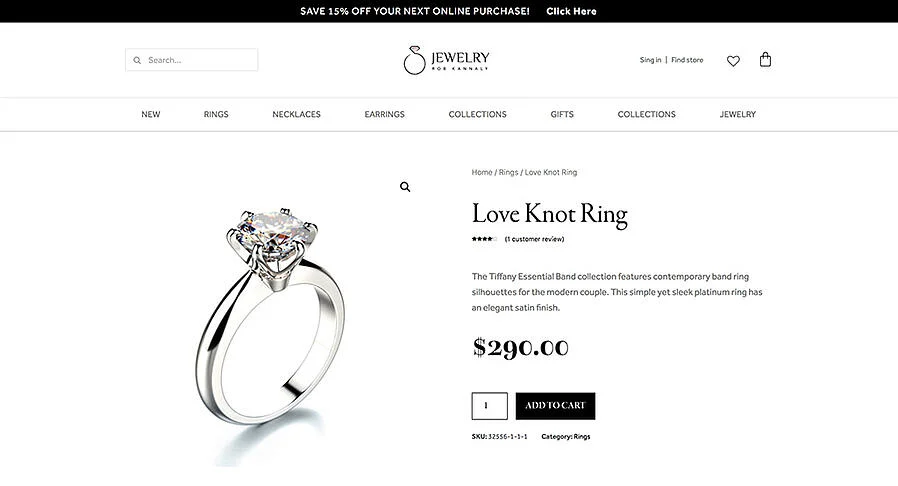
Cách chỉnh sửa trang sản phẩm WooCommerce trong Elementor
WooCommerce là một nền tảng thương mại điện tử phổ biến giúp bạn xây dựng cửa hàng online cho doanh nghiệp của mình. Cùng với Elementor, bạn sẽ tạo ra các trang sản phẩm để tăng doanh số bán hàng của mình. Trước khi có thể tùy chỉnh trang sản phẩm của mình, bạn cần cài đặt và kích hoạt plugin WooCommerce và Elementor vào WordPress Dashboard của mình.
Sau khi thiết lập, bạn có thể thiết kế trang sản phẩm của mình. Hãy làm theo các bước sau:
- Bước 1: Trong WordPress Dashboard, đi tới Elementor>My Templates.
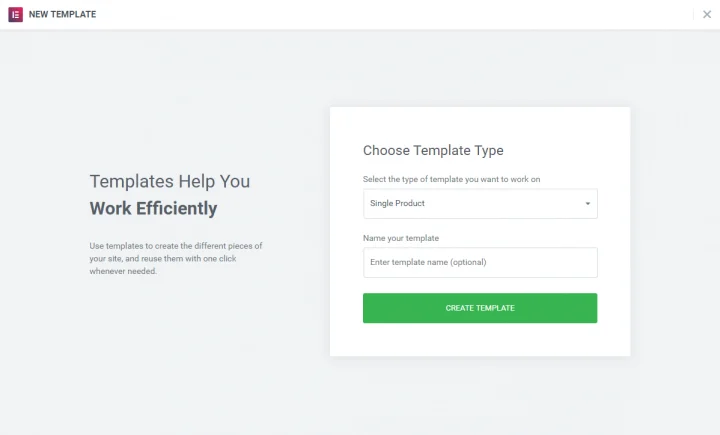
- Bước 2: Nhấp vào nút Add New.
- Bước 3: Chọn Single Product làm template và nhấp vào Create Template.

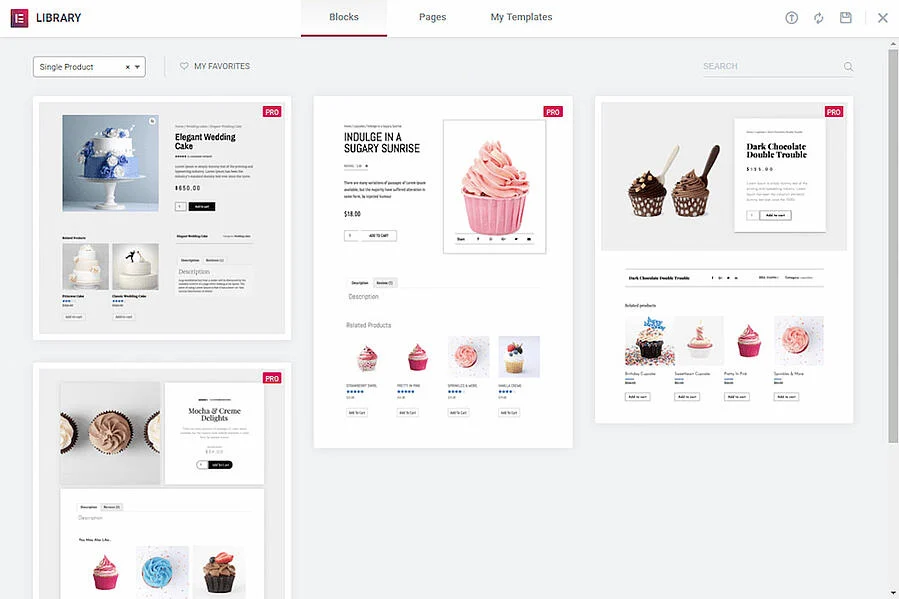
- Bước 4: Elementor Library sẽ được load.
- Bước 5: Tiếp theo, chọn template được thiết kế sẵn hoặc tạo một template từ đầu.

- Bước 6: Trong template, thêm các tiện ích sản phẩm khác nhau để tùy chỉnh trang của bạn.

- Bước 7: Khi bạn đã sẵn sàng để Preview trang của mình, hãy nhấp vào biểu tượng con mắt trên bảng điều khiển dưới cùng bên trái.
- Bước 8: Nhấn Settings, sau đó chọn sản phẩm muốn hiển thị. Nó có thể trông như sau:

Bước 9: Để Publish trang của bạn, hãy nhấp vào nút Publish xanh lá cây ở bảng điều khiển dưới cùng bên trái.
Khả năng tương thích của Elementor
Phiên bản Elementor Pro được thiết kế để tương thích mượt mà với hầu hết các theme trong WordPress thông qua việc kiểm tra thường xuyên trên nhiều môi trường khác nhau. Điều này giúp đảm bảo rằng plugin này hiếm khi gặp lỗi. Hiện tại, Elementor cung cấp một bản Template Full-Width và một Template Full-Screen, phù hợp cho nhiều lựa chọn khác nhau. Bạn có thể sử dụng chúng để tạo landing page và có thể ẩn layout header hoặc footer hoặc cả hai nếu bạn muốn.
Điều đặc biệt, phiên bản Elementor Pro còn tích hợp tính năng theme builder. Điều này cho phép bạn chọn một template sẵn có và xây dựng trang web phù hợp dựa trên nó. Bạn có thể dễ dàng thêm, xóa hoặc chỉnh sửa nội dung và các thành phần theo ý muốn của mình.
Giá và bản quyền plugin Elementor
Tới thời điểm hiện tại, Elementor gồm có 4 gói bản quyền. Thế đâu là điểm khác biệt giữa chúng?
Gói miễn phí
- Khi chọn dùng phiên bản này bạn sẽ không phải bỏ ra bất cứ chi phí nào.
- Bạn được phép thiết kế giao diện và nội dung cho trang web của mình thông qua những thao tác kéo thả.
- Bên cạnh đó, bạn sẽ được sử dụng miễn phí 100% 40 Widgets cùng 30 Templates cơ bản.
Gói Personal
- Bạn sẽ phải chi trả 49 USD/Năm sử dụng cho một trang web.
- Bạn được sử dụng 300 Templates, hơn 50 Widgets và hơn 10 mẫu Template website khác nhau.
- Đồng thời, bạn cũng được hỗ trợ và cập nhật các phiên bản mới miễn phí trong thời gian một năm.
Gói Business
- Với chi phí là 99 USD/Năm bạn được giới hạn sử dụng cho cho 3 websites.
- Bạn được cung cấp hơn 300 Templates, 50 Widgets cùng hơn 10 mẫu Template khác nhau cho website.
- Trong suốt thời gian sử dụng dịch vụ bạn được hỗ trợ cập nhật các phiên bản mới miễn phí.
Lời kết
Hiện nay, Elementor được đánh giá rất cao trong trình page builder và nó được cập nhật và tích hợp thêm nhiều tính năng hấp dẫn mà bạn có thể trải nghiệm được nhiều hơn ở phiên bản Elementor Pro. Nhưng Elementor bản miễn phí cũng đủ để bạn có thể thiết kế một trang website cơ bản. Hy vọng những thông tin, kiến thức và một số bước hướng dẫn ở trên hữu ích đối với bạn. Nếu có bất kỳ thắc mắc nào, bạn có thể để lại bình luận phái bên dưới nhé.
